
Growth in B2B ecommerce sites
B2B e-commerce’s appeal come from its easy management and rich returns. According to Forrester, B2B eCommerce will account for 17% of US sales in 2020, reaching $1.8 trillion. An increasing number of healthcare products B2B enterprises are growing online and DTC(Direct to Consumer) initiatives and projects to take advantage of evolving technology and offer their enterprise clients the best purchase experience possible during the global pandemic.
The logic behind rise in popularity
First, choose a platform from Magento, Shopify, BigCommerce, Salesforce, etc. Magento 2 is a popular B2B eCommerce platform, according to Forrester Wave (Q2/2020). Magento has joined Adobe Experience Cloud. Its reliability is backed by one of the world’s most successful software businesses.
Offering many products and services may contribute to its success. Instead of offering a single plan, it’s divided into levels based on business or website size. The platform has multiple versions, each with its price and administrative level. Magento 2 Open Source, Magento 2 Commerce, and Magento 2 Commerce Cloud are key platform alternatives available for the e-commerce developer community. Magento’s features make it the ideal platform.
- Open-source platforms are flexible and scalable, which helps merchants of all sizes.
- The system’s full capabilities make store management easy and effective.
- Magento Commerce’s B2B features cover the basics of a B2B website.
- A center for security measures, repairs, updates, and best practices.
- Platform source code is changeable.
- External library reusability and control
- Component-based architecture reduces extension conflicts
- Magento allows easy upgrades
- Real-world Magento use.
- SEO-friendliness
- Multilingual markets
- Good mobile experience
Build Practices of an ecommerce application using Magento
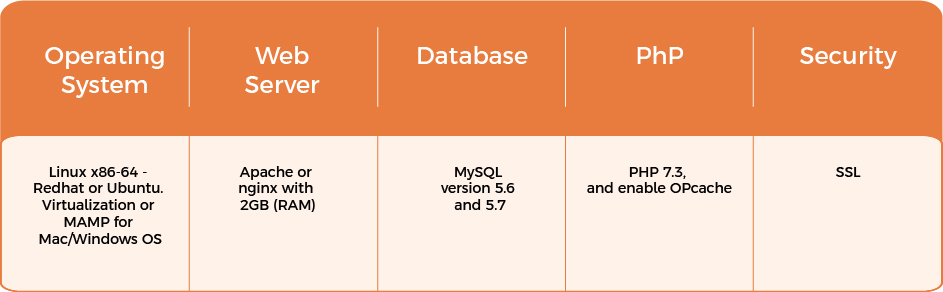
#Practice 1. Review Magento’s Technical Requirements

Knowing these standards can save time and grief.
#Practice 2. Prep before Installation of the Latest Magento Version
Check and review:
- Setting up the server
- Creating the Magento file system owner
- Installing Composer
- Ready with the keys for the Magento code repository
After installation, using Magento Open Source metapackage, developers can start with their new project with the Composer. Then configure a Magento store theme.
#Practice 3. Navigating Store Theme
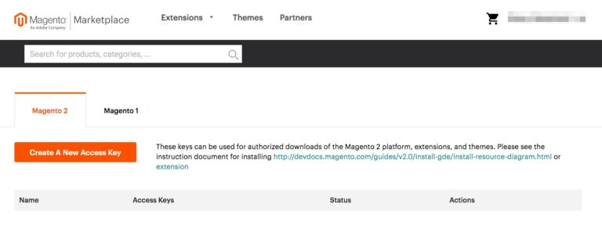
Sooner or later, you’ll need to apply and activate a new theme, whether you designed it or used a template. Get your access keys before downloading and installing Magento themes. Marketplace > My Products > Access Keys:

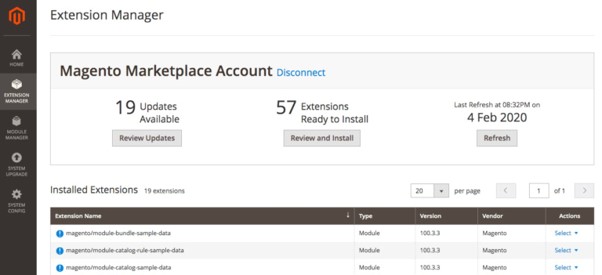
After connecting your Magento Marketplace keys to your website admin panel, any themes or extensions you purchase and install will display in your Extension Manager list.

It is recommended to run a Readiness Check, ensuring website compatibility and quick bug fixes.
#Practice 4. Understanding the Magento Content Hierarchy
Learn the hierarchy to successfully implement content for your business
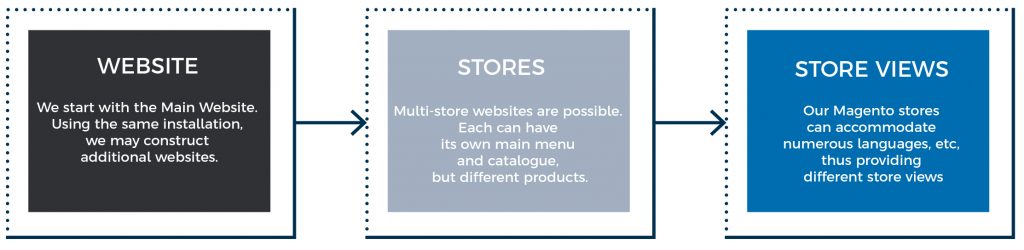
Wrapped around all these elements, the best development practice is to scope and implement different store elements and apply settings within a specific context, meaning at the global, website, store, or store view level.
You can find the scope of a feature in your Magento dashboard within brackets like [website] scope appears next to settings that apply to the entire website hierarchy layer in your Magento dashboard.
#Practice 5. Fundamental Extensions most developers should employ even when not asked to
Good developer practices include:
- Security. Magento extensions can add reCAPTCHA to your checkout page to deter bots.
- Marketing. Content marketing requires blog extensions.
- Analyses. A data-collection and report-creation add-on are helpful.
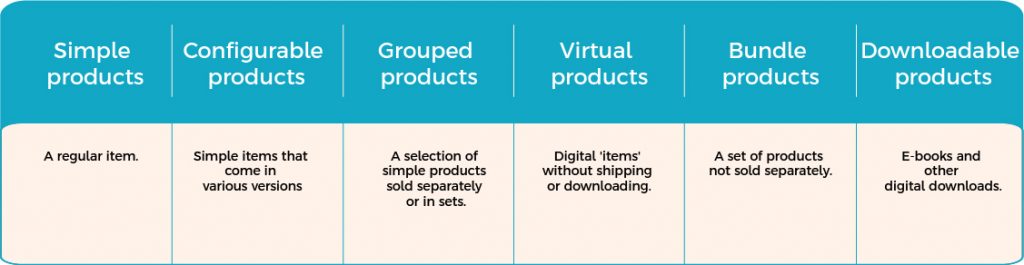
#Practice 6. Clarifying Product Categorising
Product categorization, like website hierarchy and classification, affects the eCommerce user experience and the brand’s economic model. Developers must comprehend and review the product categories they might assign to the list.
#Practice 7. Final Preparation Before the Launch
After managing development, test your upcoming web store thoroughly for quality assurance. This includes:
- Checking for extension conflicts
- Internal SEO audit
- Performance-testing platforms
- Theme responsiveness check
- Website speed measurement
Development practices that should be followed like a rulebook
#Practice 8. Standards for Coding
Deviating from recognized coding practices or changing core files can cause Magento to stop working and leave your site vulnerable. Under time pressure, developers may not follow established standards. You may notice initial success, but your output and advancement will suffer. Following the rules will make your code more professional and readable. Verify that Magento’s coding follows Zend Code Standards PSR1, PSR2, and PSR4.
#Practice 9. Learn The Magento 2 Framework
Learn Magento 2’s features and requirements. Instead of implementing own validators, use /MagentoFramework/Validator/ValidatorInterface. Creating a database connection from scratch is time-consuming. Magento has SQL resource models. Rather than PHP’s low-level features, employ Magento’s standards. Use the /MagentoFramework/DataCollection class to obtain filtered objects rather than a straight database query. When integrating third-party modules, be cautious; their designers may not grasp Magento’s requirements. Inspect their code before putting it into production. Version code with git and automate deployments with Capistrano on a local VM.
#Practice 10. Incorporating Pre Existing Code
Eliminate excessive duplication to improve code performance. Magento 2 best practices include reusing code. Instead of duplicating code, use it in one class or method. All relevant code can be referred to in this class or method. Generic programming is also essential. We often build function-specific code, although a more general approach suffices. It improves performance and storage space.
#Practice 11. Dismantling the Helper Class
A static class method has no natural home. These anti-pattern classes undermine Oops. If ClassAHelper has static ClassA functions, refactor them into ClassA. Utility classes collect miscellaneous procedures. It violates the single responsibility principle to address multiple issues in one class.
#Practice 12. Observer Overriding
- Magento code inserts observations dynamically. So, they can modify Magento. Poorly-built observers can cause runtime errors and code instability. Improving the observer’s code’s efficiency isn’t enough. If you follow these rules, your Magento observer will work smoothly.
- Avoiding complicated code can improve an observer’s performance. Repeatedly listening to a sent event requires efficiency. Complex computations slow down the observer and application.
- Adding extra logic to the observer code is another common mistake. Observers should only contain business logic.
- The observer’s position affects its usefulness. The observer declaration should be helpful. Declaring an observer in /etc/events.xml is superfluous if it’s only needed for frontend events; instead, use /etc/frontend/events.xml.
- An observer caught in a never-ending event loop. This happens when a single observer calls numerous related events. When developing with Magento 2, the observer should not send events to which it is listening or will soon listen.
- There’s no set order for calling on observers of the same event. One observer’s execution may depend on another’s, which can cause function delays if there’s an invocation order.
#Practice 13. Module Development
- Add-ons complement Magento’s core code. Magento 2 has 100+ modules, themes, and language packages. Magento’s modular design facilitates customization and add-ons.
- Verify a module’s needs before creating it. Instead of creating a new module, alter the default code. When recreating a core, change what’s necessary and create a new class that extends the original main class to inherit the original code.
- Developing a module requires correct case and naming. File, folder, method, and class conventions must be consistent.
- Magento 2 requires basic coding, so it may not be the ideal option if it’s too complicated. If you’re stuck in Magento, check the source code. Magento’s code base can inspire new projects.
#Practice 14. Layout XML
Due to Magento 2’s improved layout standard, template file changes are no longer allowed. Full layout XML output definition, including container, move, referenceBlock, referenceContainer, move, update, and argument tags.
| …
… |
- As illustrated below, the new tag can be used similarly. You can obtain layout file argument values in a template using getArgumentName() or hasArgumentName(). If set, the latter returns a boolean. Name property determines “ArgumentName” value: getSomeString retrieves its value (). App/code/Magento/Theme/view/frontend/layout/default.xml CSS class property:
| …
header links … |
- Using the value of css_class in app/code/Magento/Theme/view/frontend/templates/html/title.phtml:
| …
$cssClass = $this->getCssClass() ? ‘ ‘ . $this->getCssClass() : ”; … |
- ### {#arguments} “ is a required container for “. It does not have its attributes. Example:
| …
header links … |
- Avoid altering base design files in favor of following coding standards and extending or overriding a layout to make modifications, much as it is recommended to avoid updating core files.
- Extend Layout – In Magento, you merely need to build an extended layout file containing the modifications you want to make, rather than copying an extensive page layout or page settings code. To edit the catalog product view described in /view/frontend/layout/catalog product view.xml, add the following to your custom theme’s layout file: /Magento Catalog/layout/catalog product view.xml
- Override Layout – Some adjustments to a layout can’t be made by enlarging it. If there are many changes, utilize the layout override function. This means the new file you added to the theme’s folder will replace the parent layout file.
#Practice 15. Cardinal rules to follow to ensure effective Magento 2 coding:
- Code should be versioned and delivered with git and Capistrano, and local development environments should be virtualized (vagrant or docker can be good tools).
- Don’t bring third-party integrations into production without first testing them.
- Before developing, learn the new framework’s improvements.
- Determine your testing needs. Unit, functional, and integration all work.
- Use a PhpStorm IDE.
- When necessary, switch between developer and production mode.
Conclusion
In 2022, it will not be simple to launch a Magento-based online store. But if you choose the proper e-commerce tools and locate the right people to help you, you can easily overcome the fierce competition, quickly adapt to emerging technologies and trends, and compensate for a lack of understanding in online business. The cheapest choice isn’t necessarily the greatest option in development, just as it isn’t in most disciplines of business and professional services.
Know that designing, developing, and configuring a Magento online store requires significant time and expert-level development expertise. If you need a custom-built, massive website, and a team promises you can have it all in one month, they are probably not being honest with you. When planning your finances, keep in mind that reputable e-commerce businesses employ full-time, salaried professionals who will invest a substantial amount of time into your project. You need a team, not just a student or PHP coder, to create a fully functional Magento store. This is a massive undertaking that calls for a team with a wide range of specialisations, including search engine optimization (SEO), web design, analytics knowledge, visual design, and front- and back-end UI development.
NutaNXT makes sure to handle all aspects of the project from start to finish and work closely with the client throughout the foreseeable future. In sum, NutaNXT’s team is well-versed in not only creating Magento websites, but also advising you on the best options and managing your site to increase sales and conversion rates.